Creating presets
Here you can find interface of the preset table.
Preset fields are written in TypeScript interface format as it provides much more flexibility and clarity than any other format.
Question mark (?) means that the option is optional. You can find more information about TypeScript interfaces here.
// preset name
[key: string]: {
title?: string; // document title
header?: Header; // document header (explained in #Header)
inputs: Inputs[]; // array of document input groups (explained in #Inputs)
}Header
{
text?: string; // header text
image?: string; // header image url
imageSize?: number; // overrides image size (in pixels) [default: 100]
}Example header

Inputs
{
name: string; // header text
title?: string; // header image url
fields?: Fields[]; // array of input fields (explained in #Fields)
}Fields
All field types are listed here.
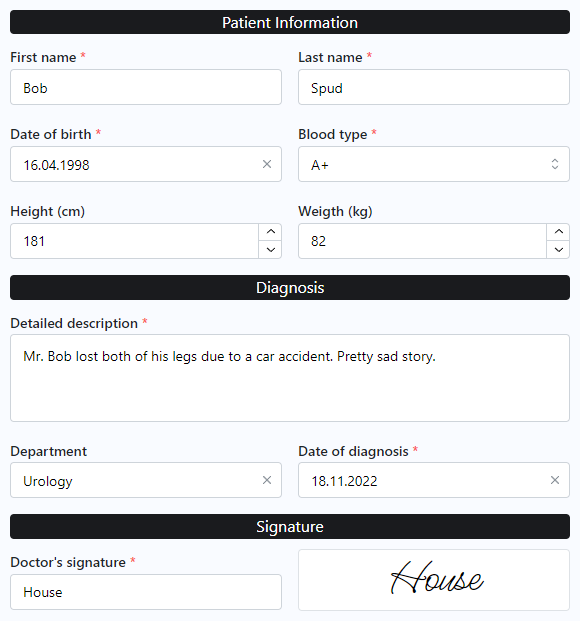
Example fields